
-webkit-animation- 实践
2013-01-05 14:55:47| 分类: | 标签: |字号 订阅

今天研究了一下很久之前就像学的css3创意幻灯片效果,也就是Github上比较出名的impress.js,具体demo请戳地址:,Github地址请戳:,其实impress不是本篇博文的重点,我会另找时间介绍impress.js这个方便的演示库用法,重点是我在作者bartaz的github里面瞎逛,发现一个他之前做的关于CSS 3D 的简单知识普及幻灯片,就是用impress.js做的,地址如下:,大家是不是刚进去就被那个很3D feel不停左右摆的标题吸引住了!!

我之前也有写过一篇关于CSS3 transition的,来向大家介绍CSS3的魅力和一些transition的用法,当然,我只是很粗浅地介绍了CSS3动画的冰山一角,实际上CSS3所实现的效果已经超乎我们的想象了,不过客观上来讲,我个人不大建议涉水太深,毕竟这个领域还在探索阶段,先把现有知识扎扎实实先学好,闲暇时再捣鼓捣鼓这些效果,才是正道,嘿嘿。
因为我已经完全被这种效果吸引了,决定研究一下这个是怎么实现的,就将其代码拷贝下来,然后一行行解读,基本明白了原理,大家注意,我以下讲的例子,如标题所说,是webkit内核的浏览器,如chrome,safri等浏览器才可以浏览的哦!
首先是html代码:

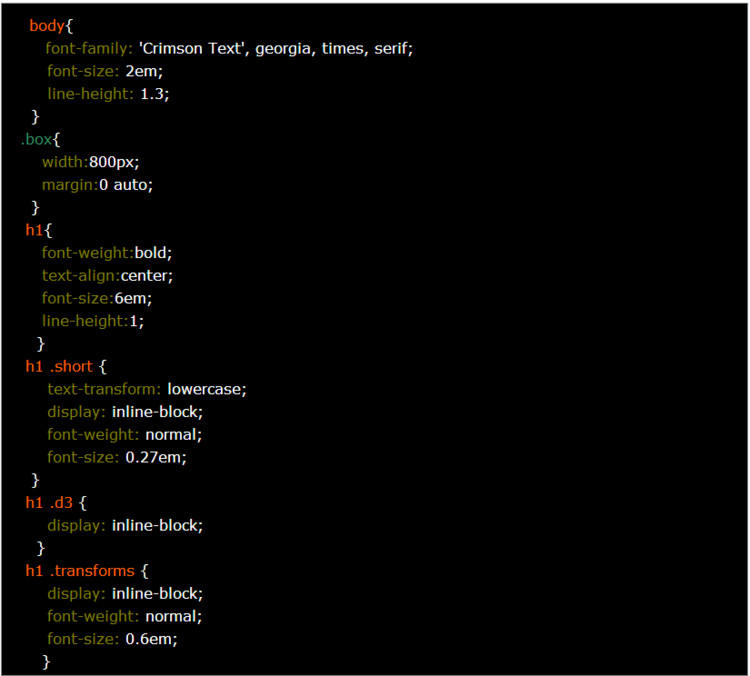
然后是简单的字体设置,这个大家随意吧,我懒就直接复制原网站的效果

嗯嗯,完成以上代码后,就是这样子的:

可是这个只是第一步,我们发现最终效果,在转的时候,会有3D的效果,3D的效果是怎么出来的呢,没错,就是比2D做了一个坐标,3D效果出来除了利用自身在不断循环摇摆之外,还有就是利用本身字体的位置深浅,简单来说,就是利用字体离屏幕的远近不同,再加上摇摆,便有了3D的效果,那么现在我们先为字体加上深浅的效果,CSS3的transition有一个transform效果,我之前写的那篇文章里面也有用到这个效果,具体使用参考可以移步,我们利用到的就是translate属性,可是设置x,y,z三个坐标系,都是参照自身为止来移动的,大家猜对了,就是利用改变z属性来改变字距离屏幕距离的,z值设置越大,就离我们越近,负值反之。

设置完之后就是这个效果,可能有人会奇怪,为啥没啥变化,不是说有将字的远近调整了吗,怎么感觉他们没变过,如图

这是因为我们没有对h1设置一个很关键的属性:-webkit-transform-style:preserve-3d,这个属性有两个值,preserve-3d|flat。前者可以使其子元素能够在他的3d空间的基础上应用3d变换,简单来说,就是这个画布变成3维的了,加上之后,就是这样(PS:用了style属性之后字体会有锯齿感,可能是渲染机制的问题吧,这个问题我不知道大家会不会出现,大家可以试试)

不是一样么!!这不是坑爹么?!!!其实不然,主要是因为现在虽然有深浅效果了,只是因为整体没有做过透视处理,透视的原理,大家可以去搜索一下,其实也很简单,就是想象成镜头距离物件的距离,默认是无限远,就是看起来完全没有透视感。火影忍者里的很多打斗就大量运用了夸张的透视效果。

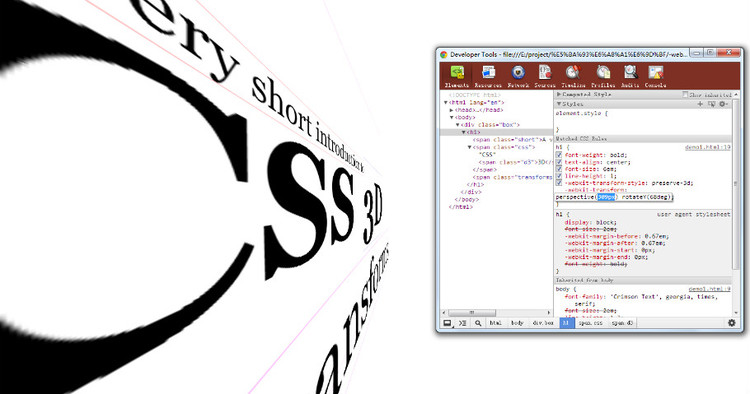
为了大家更好地理解,上两个测试对比图,可以看看透视的魅力,哦忘了介绍,透视可以写,-webkit-perspective:数值,也可以直接写在-webkit-transform里面。
perspective为781px时(整体有做过旋转,方便大家同时看一下translate属性)


接下来,就是给h1加上-webkit-transition:all 2s ease-in-out;来让其渐变变换,这个之前写的transition文章已经介绍过,这里就不专门解释了,最后就来到关键的一部了,我刚开始一直不理解,demo上面不停循环的摆来摆去的效果是怎么实现的,然后查了一些资料才知道,是利用CSS的关键帧和-webkit-animation的alternate属性值来实现动画的,这里重新说一下animation的用法
这里引用不懂大师的文章介绍:
-webkit-animation是一个复合属性,
-webkit-animation: name duration timing-function delay iteration_count direction;
包括以下几个属性
(1) -webkit-animation-name 这个属性的使用必须结合@-webkit-keyframes一起使用
eg: @-webkit-keyframes fontchange{
0%{font-size:10px;}
30%{font-size:15px;}
100%{font-siez:12px;}
} 百分比的意思就是duration的百分比,如果没有设置duration的话,则表示为无穷大 div{ -webkit-animation-name:fontchange;}
(2)-webkit-animation-duration 表示动画持续的时间
(3)-webkit-animation-timing-function 表示动画使用的时间曲线 【语法】:
-webkit-animation-timing-function: ease | linear | ease-in | ease-out | ease-in-out
(4)-webkit-animation-delay 表示开始动画之前的延时 【语法】 -webkit-animation-delay: delay_time;
(5)-webkit-animation-iteration-count 表示动画要重复几次,infinite为无限次(实现关键)
【语法】-webkit-animation-iteration-count: times_number;
(6) -webkit-animation-direction
表示动画的方向 【语法】-webkit-animation-direction: normal(默认) | alternate normal 方向始终向前 alternate 当重复次数为偶数时方向向前,奇数时方向相反
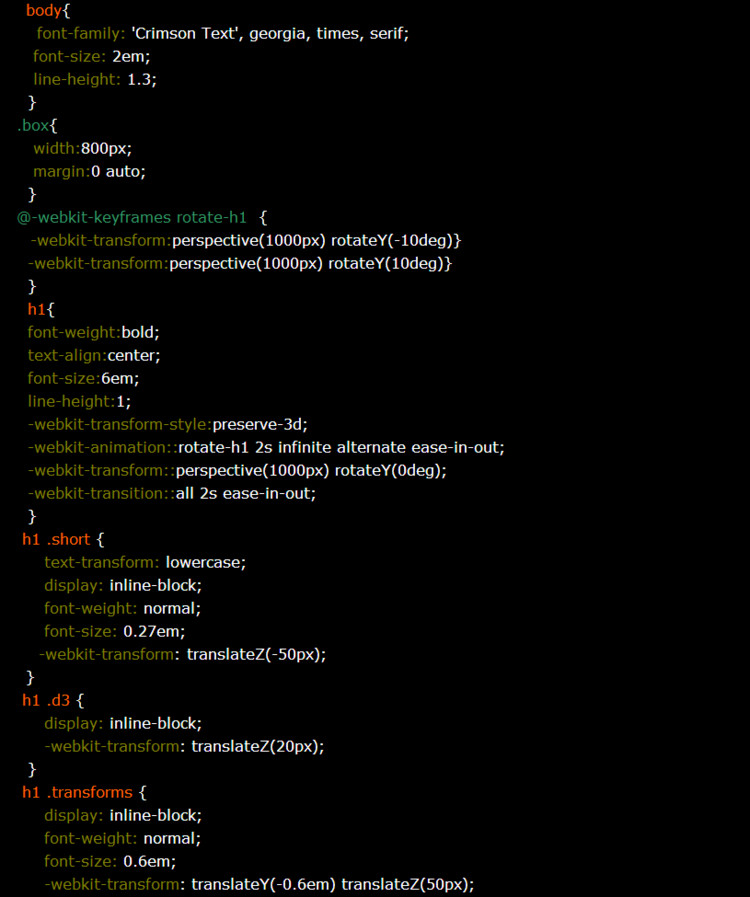
综合上面的解释,最终CSS代码如下:

So Enjoy It!!